図形と画像の処理
14.アイコン・ロゴの作成(デザイン):パネルアイコン
「今回の目標」
・レイヤの使い方(重ね合わせ)
・スタイルの設定
・グラデーション(適用位置変更を含む)
次へ,最初のページへ
14-1.レイヤ(べた塗り、パターン、グラデーション)
初期編集画面
背景色の設定
新規作成 ( Ctrl+N )
- 新規
- ファイル名:課題91
- プリセット:カスタム
- 幅:1500pixel 高さ:1500pixel 解像度:300ppi ※ppi→pixel per inch (pixel/inch = dpi(dot per inch))
- カラーモード:RGBカラー カンバスカラー:背景色
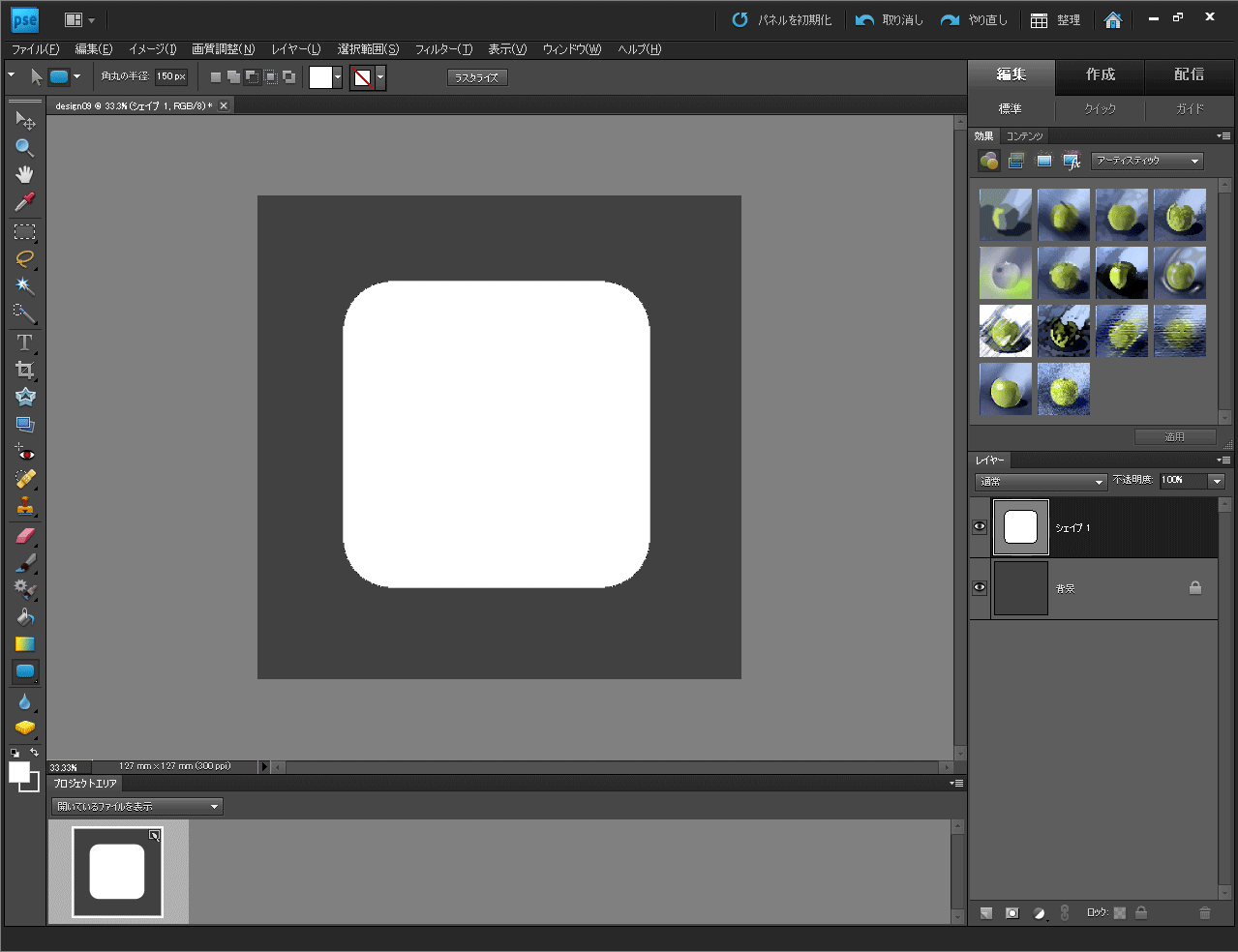
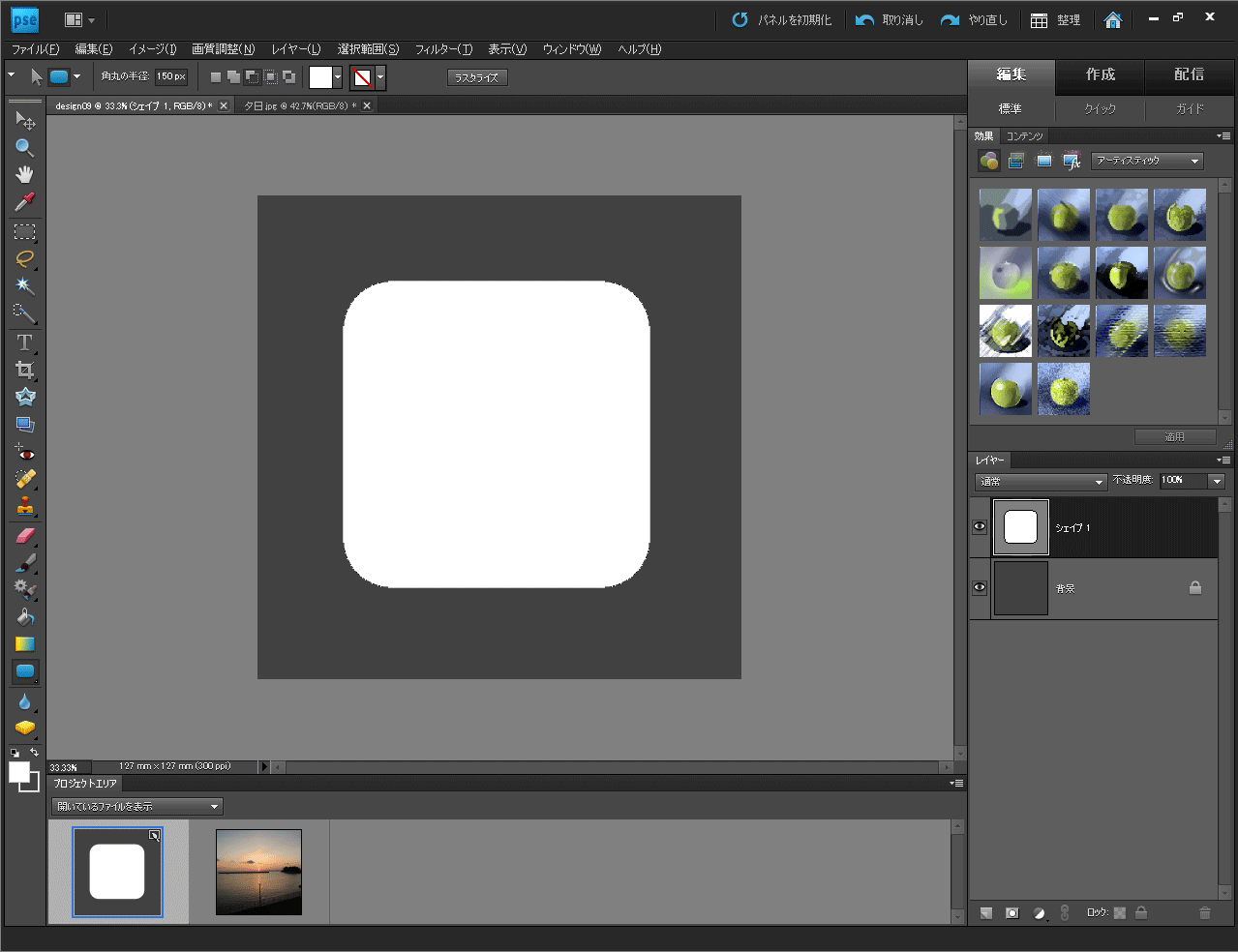
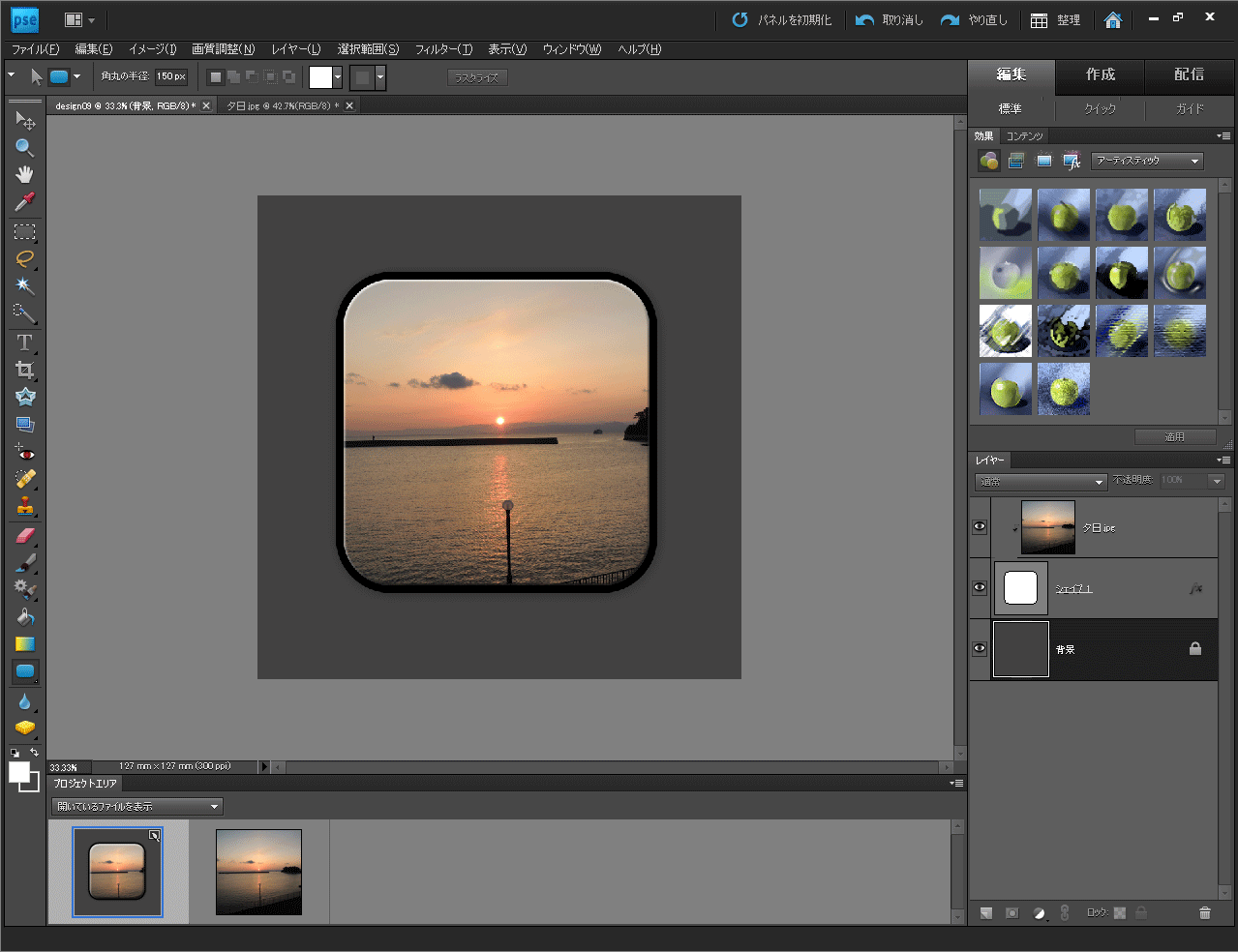
シェイプの作成:角丸長方形ツール(ツールバーから選択)
- 角丸長方形:950×950px, 角丸の半径:150px, 塗り#ffffff, スタイル:無し
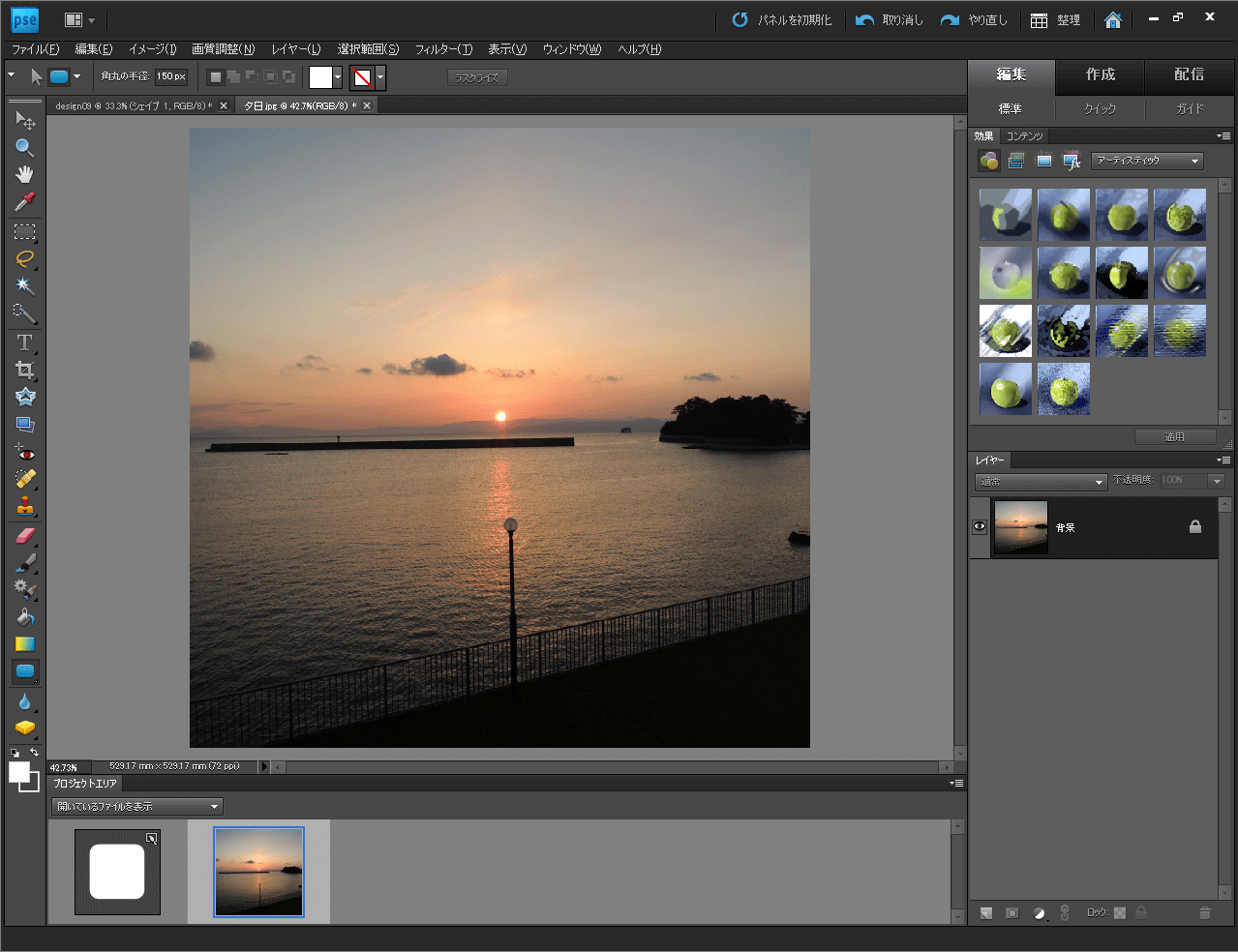
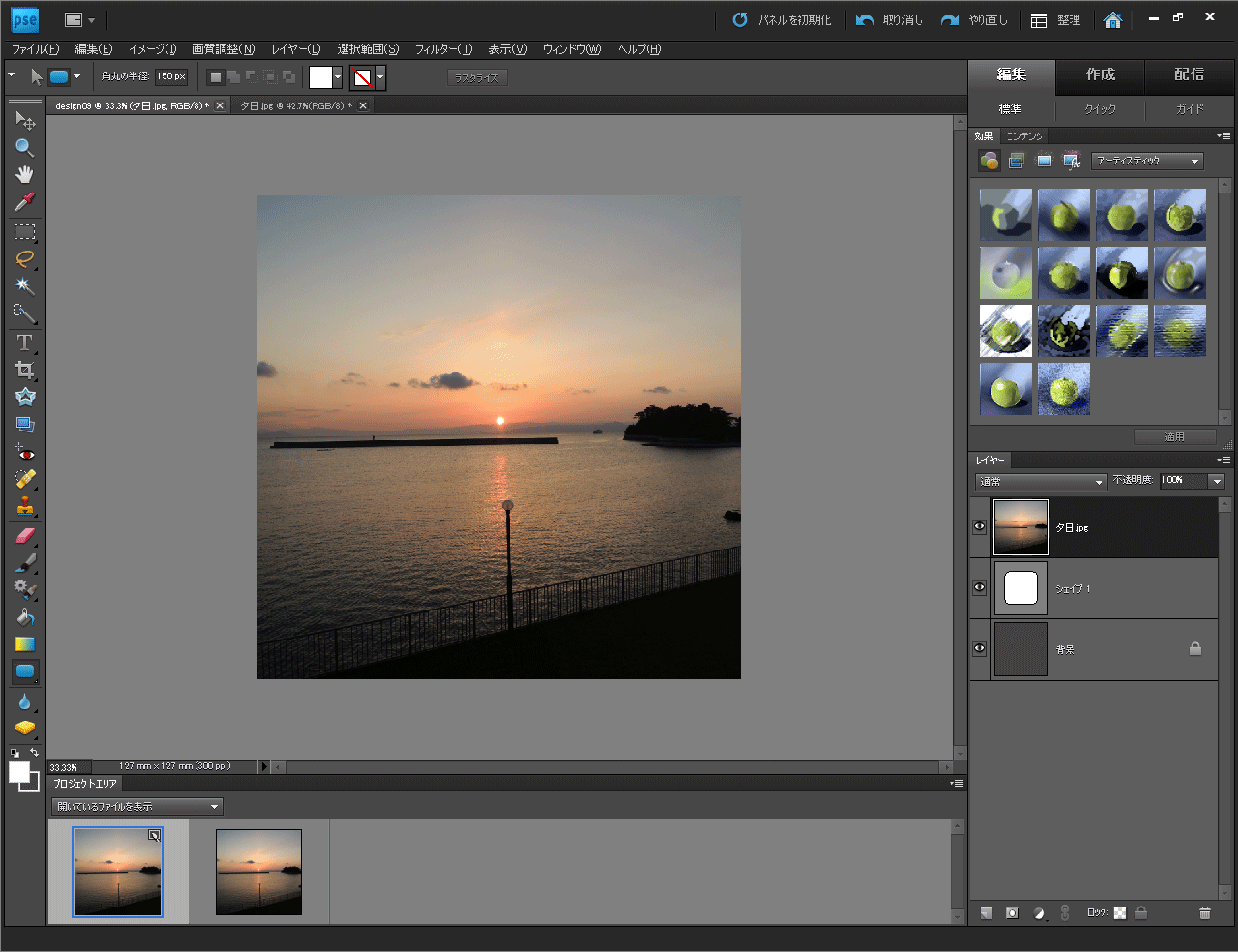
写真の読み込み
- エクスプローラを使い「素材」フォルダーから写真「夕日」をドラッグして読み込む(プロジェクトウィンドウ(画面下部)に追加される))
- プロジェクトウィンドウから「課題91」をダブルクリック(作業ウィンドウの移動)
- プロジェクトウィンドウから「写真」を「課題91」のレイヤウィンドウにドラッグ(写真レイヤが追加される)
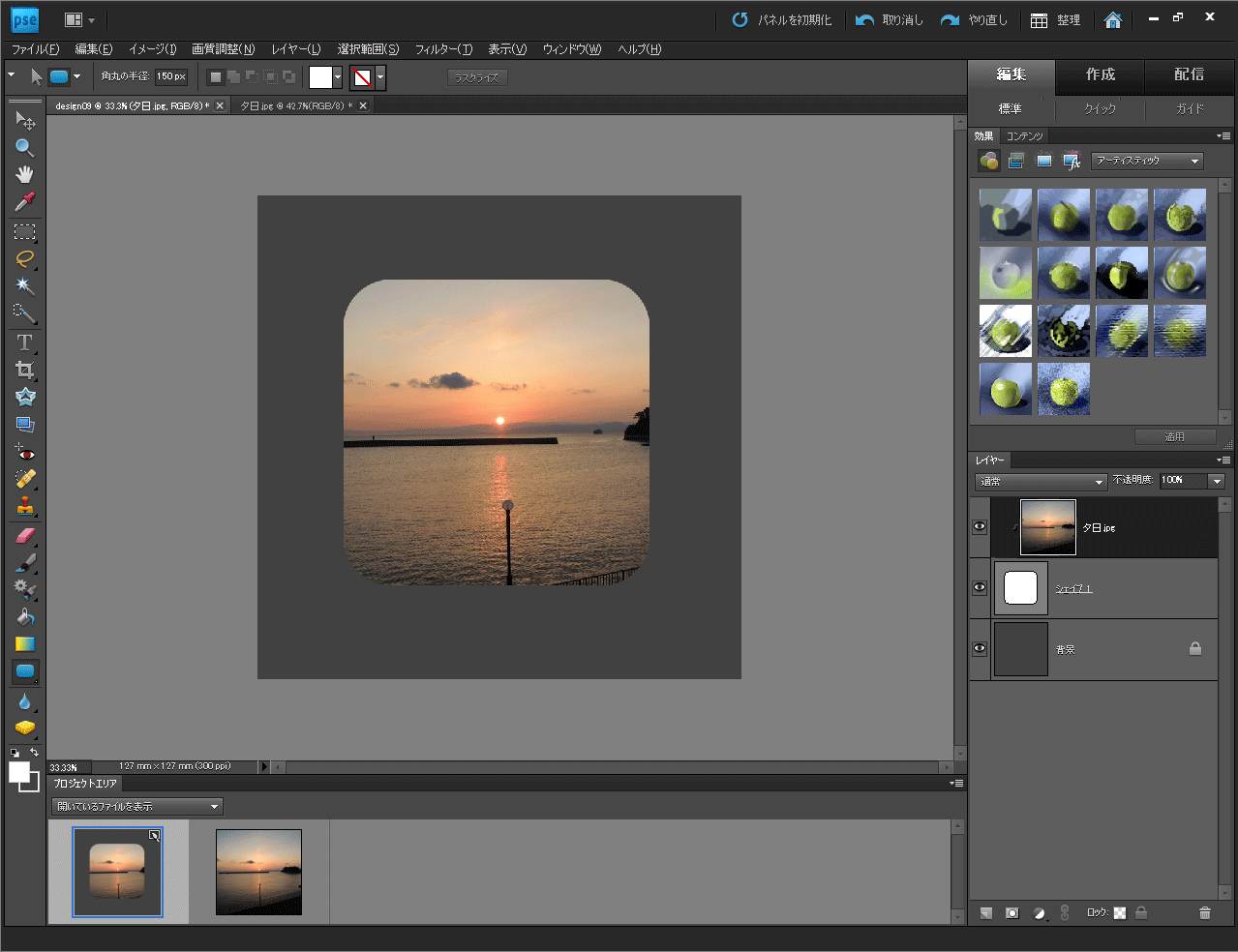
「シェイプ1」に合わせて写真を切り抜く(レイヤマスク)
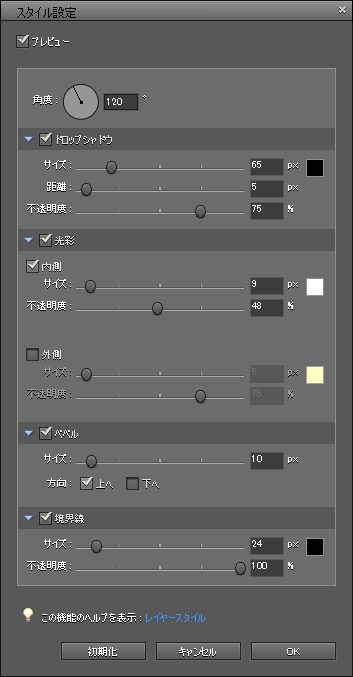
「シェイプ1のコピー」レイヤにスタイルを設定
- スタイル設定
- 角度:120°
- ☑ドロップシャドウ
- サイズ:65px
- 距離:5px
- 不透明度:75%
- カラー:黒
- ☑光彩
- ☑ベベル
- ☑境界線
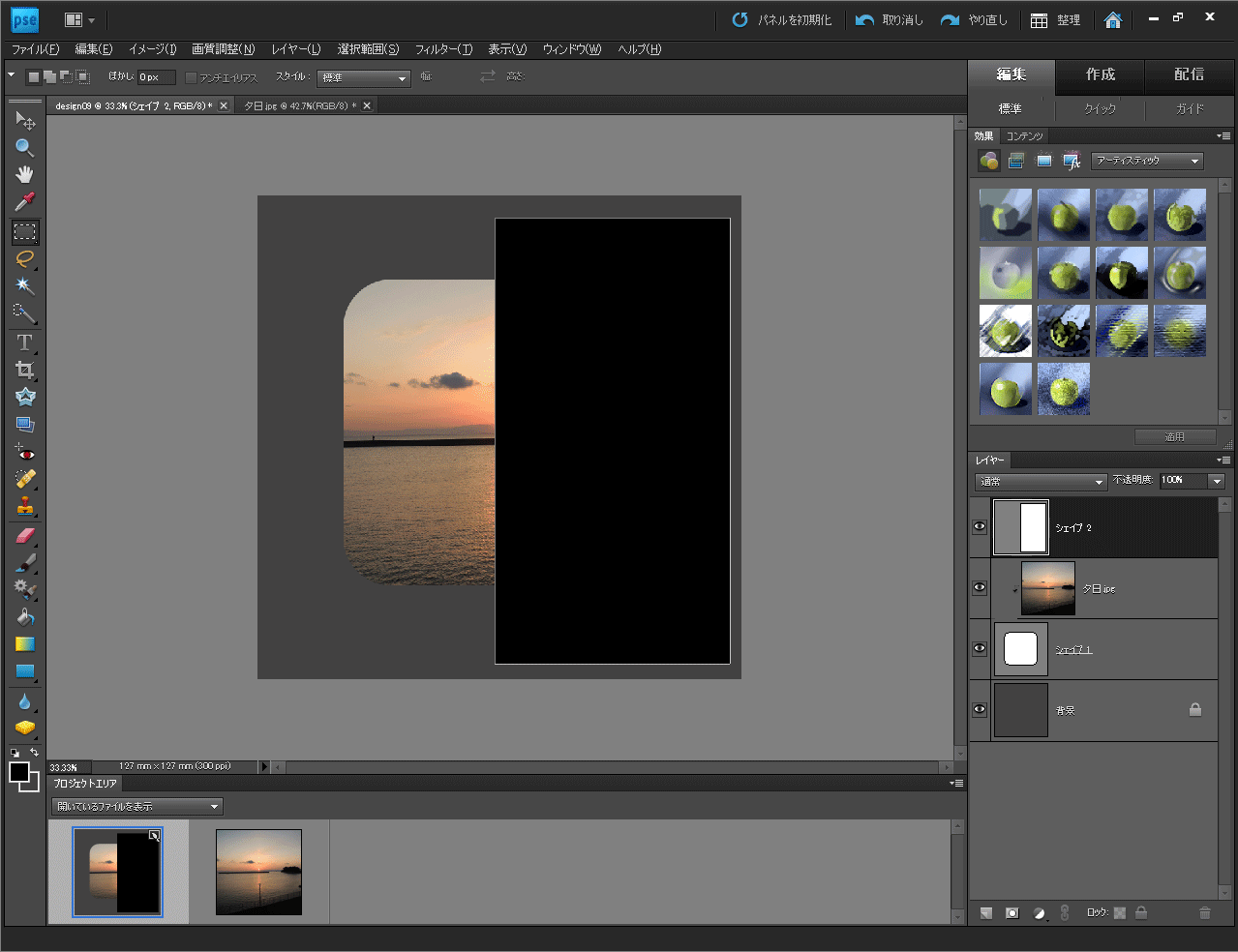
シェイプの作成:長方形ツール(ツールバーから選択)
- 長方形:任意, 塗り#000000, スタイル:無し(削除する)
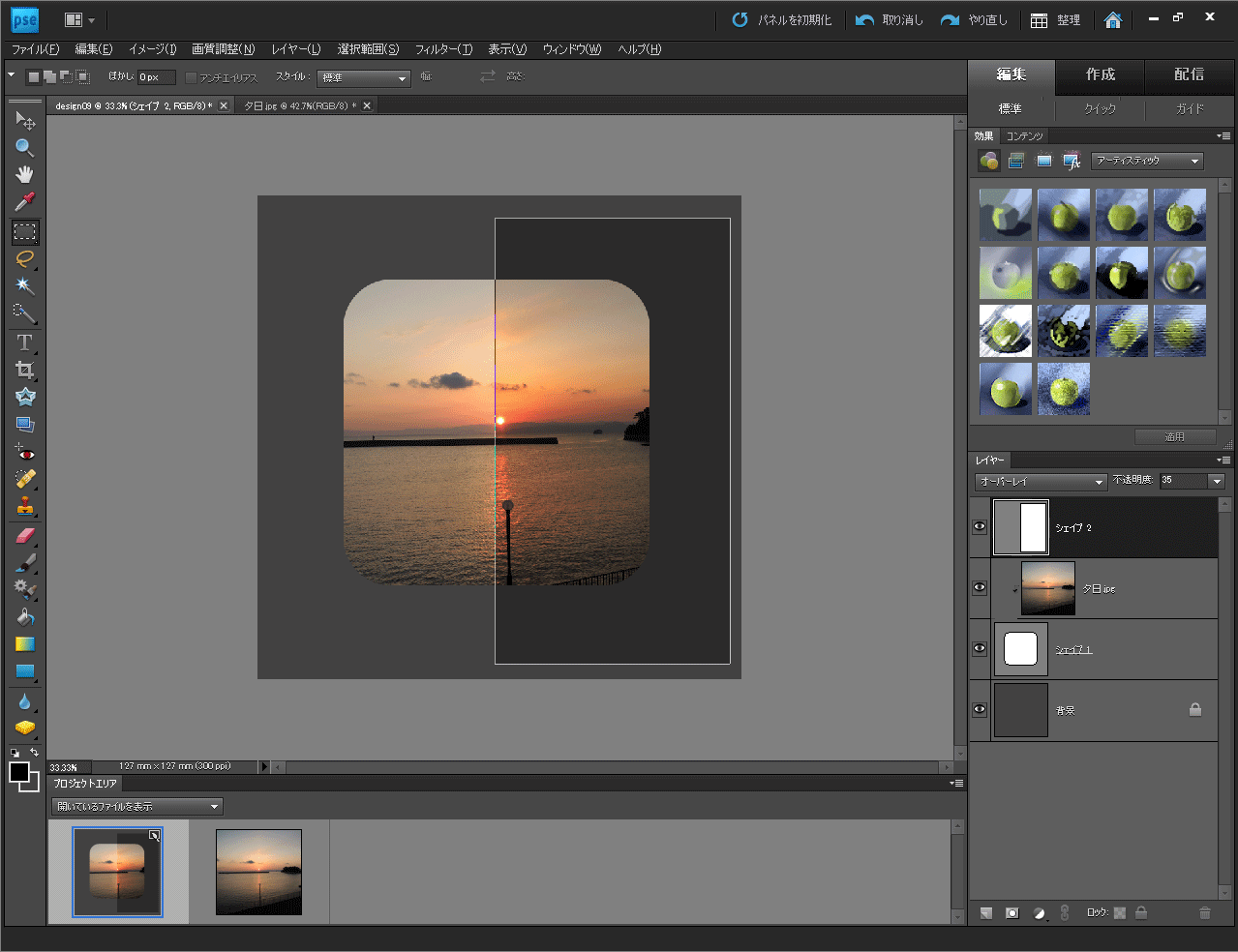
- 表示:オーバーレイ,不透明度:35%
シェイプの自由変形
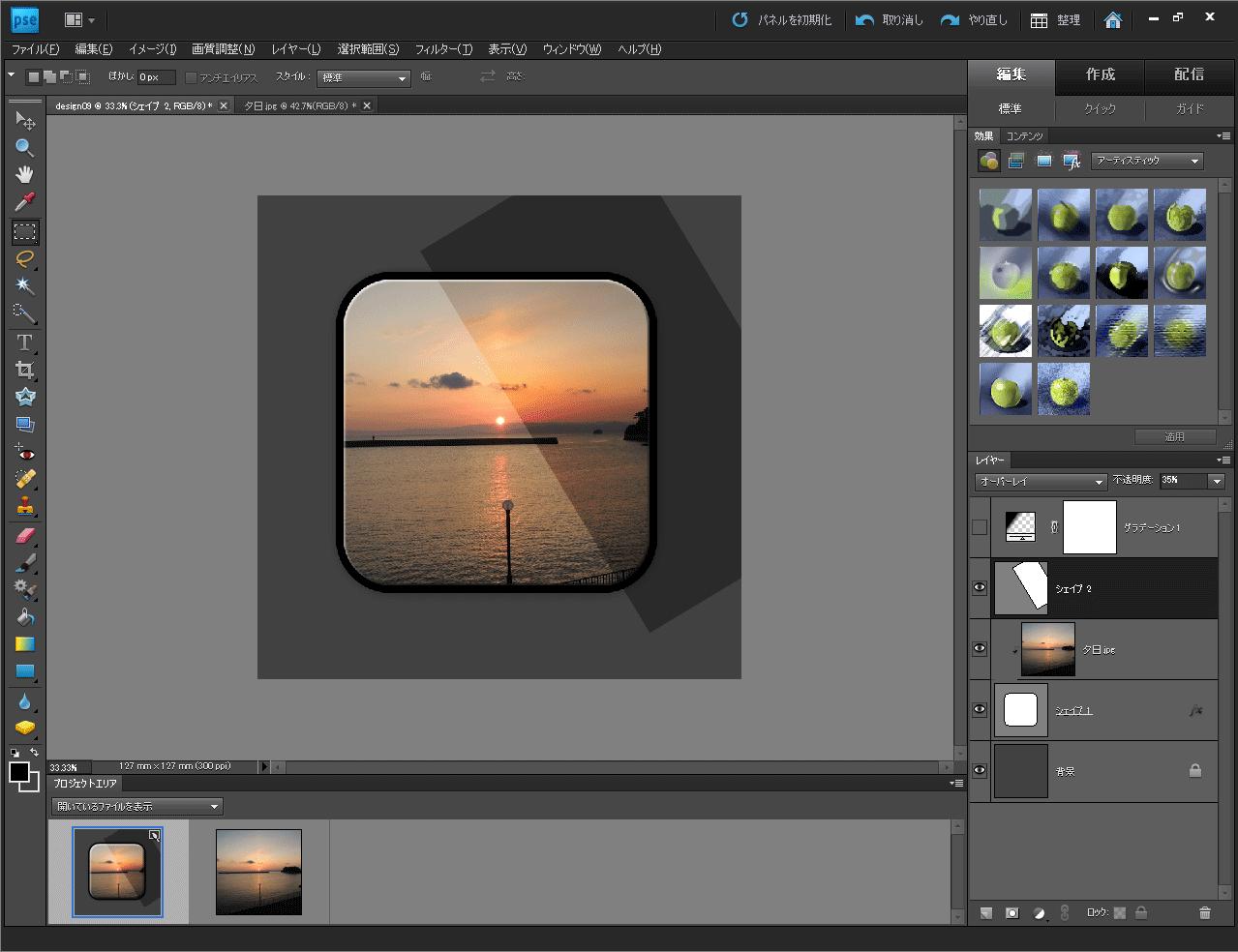
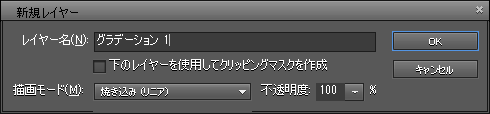
グラデーション(プルダウンメニューから選択)(「シェイプ2」グラデーション)
- レイヤー(L)
- 新規塗りつぶしレイヤー(W)
- グラデーション(G)
- □下のレイヤを使用してクリッピングマスクを作成(後でクリッピングマスクを作成)
- 描画モード:焼き込み(リニア)
- 不透明度:100%
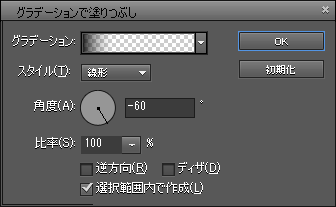
- スタイル:線形
- 角度:-60°
- 比率:100%
- ☑選択範囲内で作成
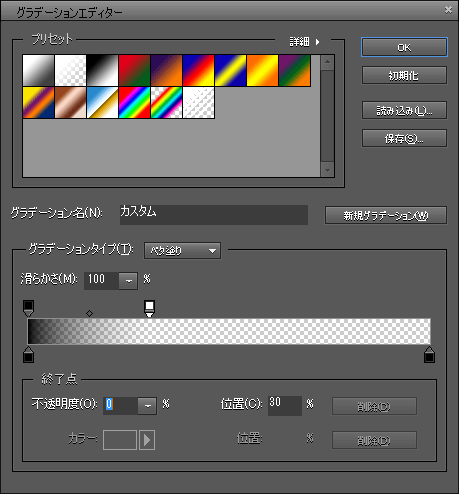
- 「描画色から透明に」を選択後、カスタマイズ(不透明度の分岐点を30%に変更)
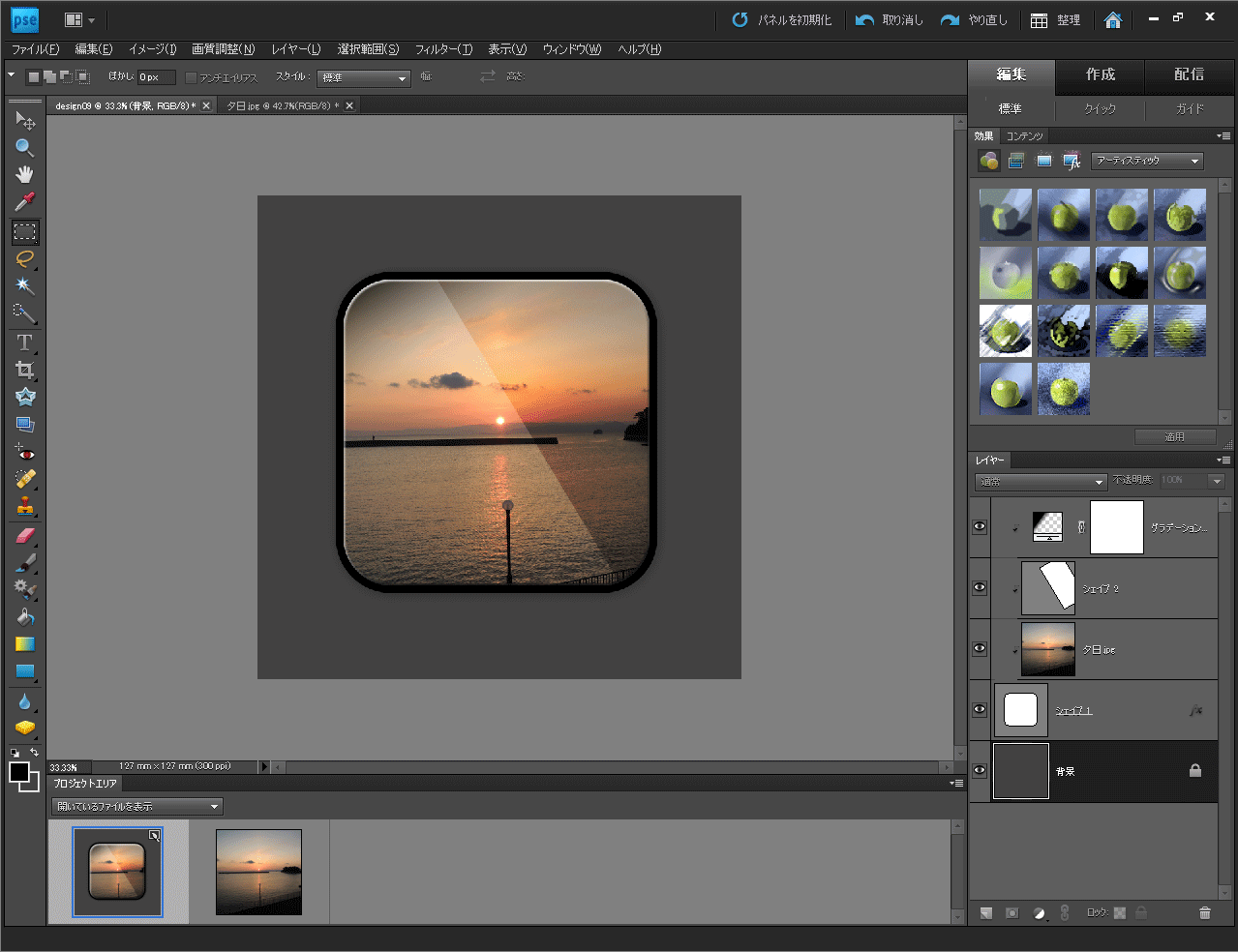
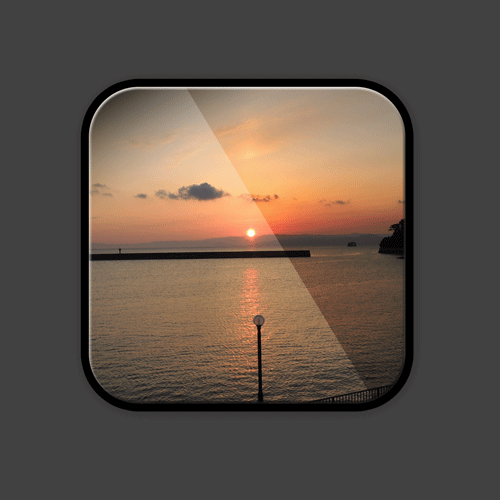
クリッピングマスクを適用(シェイプ、夕日、シェイプ2、グラデーション)して完成
名前を付けて保存する
提出用に、フォルダ「図形と画像の処理」内にあるフォルダ「課題」に、photoshop形式で「課題91」と名前を付け保存する
完成品
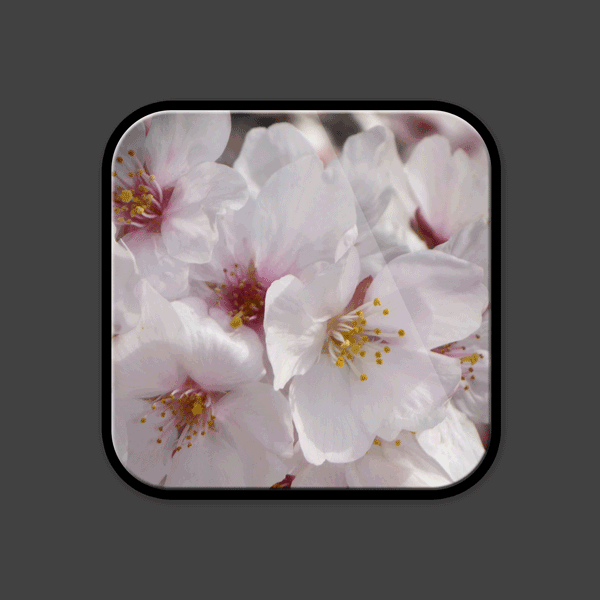
前述の手順を参考に完成図(↓最下部)と同等のデザインを作成する
背景色の設定
新規作成 ( Ctrl+N )
- 新規
- ファイル名:課題92
- プリセット:カスタム
- 幅:1500pixel 高さ:1500pixel 解像度:300ppi
- カラーモード:RGBカラー カンバスカラー:背景色
- 素材
名前を付けて保存する
提出用に、フォルダ「図形と画像の処理」内にあるフォルダ「課題」に、photoshop形式で「課題92」と名前を付け保存する
次へ,最初のページへ